Typography -Task 3A
Yong Kai Yi (0352826)
TypographyTask 3(A)
LECTURES:
Week 8 (18/05/2022):
fig 1: Task 3A Typeface Construction (Shapes) lecture
The screenshot above shows how Mr. Vinod explains and demonstrates Task 3A.
Week 9 (25/05/2022):
fig 2: Task 3A Illustrator To Fontlab5 Demo
fig 3: Task 3A Illustrator To Fontlab7 Demo
INSTRUCTIONS:
Task 3(A): Type Design & Communication
18/05/2022 - 01/06/2022 (Week 8-Week 10)
Typeface sketches:
fig 4: Task 3A 1st attempt sketch (week 8/ 18/05/2022)
fig 5: Task 3A 2nd attempt sketch (week 9/ 25/05/2022)
fig 6: Task 3A 3rd attempt sketch (week 9/ 25/05/2022)
After receiving feedbacks from Mr.Vinod, I made some touch ups for the 7th design, by increasing the stroke weight and maintaining the width of each letters. Besides, Mr. Vinod also demonstrates in how to maintain the axis for each letter, as all letters should be consistent.
fig 7: Task 3A letter 'g' sketch (week 9/ 25/05/2022)
fig 8: Task 3A letter 'a' sketch (week 9/ 25/05/2022)
fig 9: Task 3A letter 'k' sketch (week 9/ 25/05/2022)
fig 10: Task 3A letter 'r' 'm' sketch (week 9/ 25/05/2022)
After the overall touchups, I focus on every letters and make a few developments in order to improve it more.
fig 11: Task 3A final attempt sketch (week 9/ 25/05/2022)
Progression of deconstructing letters:
fig 12: deconstructing letter "n" from Bodoni (week 9/ 25/05/2022)
I deconstructed the Bodoni typeface as it is the most similar design with my sketch.
Deconstructed letters:
fig 13: deconstructed Bodoni letter "r" (week 9/ 25/05/2022)
fig 14: deconstructed Bodoni letter "n" (week 9/ 25/05/2022)
fig 15: deconstructed Bodoni letter "t" (week 9/ 25/05/2022)
By deconstructing the letters helps me to know how a letter forms, I found out it's quite interesting that letters are formed by simple shapes, although they look complex. In my point of view, I think contrast typeface have more complex constructions than non-contrast typeface.
Progression of digitizing typeface:
fig 16: placing guidelines (week 9/ 25/05/2022)
Before digitizing the letter, I adjust the guidelines first. First need to determine the x-height, the given x-height is 500pts. I use it as the base and started to place the guidelines.
fig 17: adjustment of the strokes (week 9/ 25/05/2022)
After using the ellipse shape tool to create the ear, I use pen tool to connect all the points. Adding anchor points and use direct selection tool to adjust the size, angle and so on. Besides, I also found out curvature tool is quite useful when I wanted to create a smooth curve on the strokes.
fig 18: before and after uniting (week 9/ 25/05/2022)
Using the pathfinder tool (unite) to make the strokes as a one whole shape. Furthermore, I found out can use "make compound path" for the letter 'e', 'g', 'a' also, it kind of works the same way.
fig 19: uniting the remaining letters' strokes (week 9/ 25/05/2022)
Click CTRL+Y to ensure all strokes are united to prevent problem while transferring to Font Lab.
fig 20: measuring the lines (week 9/ 25/05/2022)
Using the shape tool (rectangle) to measure the lines in order to fill in the measurements into Font Lab.
fig 21: final checking (week 9/ 25/05/2022)
Final checking all the strokes and sizes.
1st attempt export to Font lab:
fig 22: issues after export to font lab (week 9/ 25/05/2022)
The screenshot above shows the problems occurred while transferring the letters to Font Lab.
fig 23: edit preferences in font lab (week 9/ 25/05/2022)
Refer to the demo video by the lecturer, I edited the preference and the counter forms issues solved. Unfortunately, the uneven spacing of letter 'n' and 'm' still the same.
fig 24: the problem in the typeface (week 10/ 01/06/2022)
After receiving feedbacks from the lecturer, I finally realized the problem, the ears are too over and may cause problem for letter spacing.
fig 25: progression of adjusting the typeface (week 10/ 01/06/2022)
With the lecturers opinions and feedbacks, I made more adjustments for the letters that have problem. I removed the letters with 'over ears' to prevent the letterspacing issues. Besides, I also adjusted the strokes, to ensure all the strokes thickness are consistent.
2nd attempt export to Font lab:
fig 26: progression in Font lab after adjustments (week 10/ 01/06/2022)
After the adjustments in Adobe Illustrator, I transferred them to Font Lab and found out the letters size are inconsistent. After a few checking and experiment, I realized the point of each lines should be in integer, but my line's points are with decimals. Hence it causes the problem of inconsistent size.
3rd attempt export to Font lab:
fig 27: adjusted line's size (week 10/ 01/06/2022)
I adjusted the point size of each line to ensure they are in integer.
fig 28: adjust the thickness of the strokes (week 10/ 01/06/2022)
Furthermore, I also adjusted the thickness of each strokes, to maintain the consistency.
fig 29: kerning progress in Font lab (week 10/ 01/06/2022)
After the adjustments I continues adjust the bearing, kerning and letterspacing.
fig 30: export font (week 10/ 01/06/2022)
fig 31: testing in Adobe Illustrator (week 10/ 01/06/2022)
fig 32: testing in Adobe Illustrator (week 10/ 01/06/2022)
fig 33: testing in Adobe Illustrator (week 10/ 01/06/2022)
After exporting as a font, I test the font in AI. Then I found out more problems for the letterspacing, kerning and inconsistency of strokes.
fig 34: kerning adjustments after testing (week 10/ 01/06/2022)
fig 35: final edit of letter 't' 'p' and 'g' (week 10/ 01/06/2022)
I made some amendments on the letter 't' 'p' and 'g', especially the thickness of the strokes.
fig 36: kerning adjustments after editing (week 10/ 01/06/2022)
Poster design progressions:
fig 37: poster design 1st attempt adjusting (week 10/ 01/06/2022)
In the 1st attempt, I was thinking to emphasize the word 'again'. I adjusted the kerning from tight to loose, to make it more interesting and emphasizing the word 'again'.
Font : Bouboo
Typeface : Bouboo Regular
Font size : 120 pt
Paragraph Spacing: 140 pt
Alignment: Left
fig 38: poster design 1st attempt adjusting (week 10/ 01/06/2022)
As I tilt them in different angles, I need to arrange them on the baseline accordingly by using the ruler as a guide.
fig 39: poster design 2nd attempt adjusting (week 10/ 01/06/2022)
Then I try to make it more minimalist, so I decided to leave more white space and let the words in the middle. This time I decide to emphasize the word 'great', thus I made it right align whereas the others are align center.
Font : Bouboo
Typeface : Bouboo Regular
Font size : 100 pt
Paragraph Spacing: 90 pt
Alignment: Center & Right
fig 40: poster design 3rd attempt (week 10/ 01/06/2022)
The 3rd attempt is like a combination idea of 1st and 2nd attempt, I using the minimalist design and added a little tilt on the emphasized word 'great'.
Font : Bouboo
Typeface : Bouboo Regular
Font size : 100 pt
Paragraph Spacing: 90 pt
Alignment: Center & Right
fig 41: poster design outcome (week 10/ 01/06/2022)
After a few attempts, I chose this design, which I emphasized the word 'great' by right align and tilt every letter a little. The overall design is a bit minimalist, as there are some white space top and bottom. During week 11, I got to receive some feedbacks from the lecturer, and made some further amendments which then leads to my final outcome shows below.
Generated font download link:
https://drive.google.com/file/d/1sCw1sGWM9VgU1L-da58OvRVPRngbzKmY/view?usp=sharing
fig 42: downloadable font (week 10/ 01/06/2022)
fig 43: final outcome in jpeg (week 10/ 01/06/2022)
fig 43: final outcome in jpeg (week 10/ 01/06/2022)
fig 44: final outcome in pdf (week 10/ 01/06/2022)
Final poster design outcome:
fig 45: final poster outcome in jpeg (week 11/ 08/06/2022)
fig 46: final poster outcome in pdf (week 10/ 08/06/2022)
Type yours:
Try typing characters from the set [ a, e, t, k, m, n, i, p, y, r ] ,punctuation [! , . #]
FEEDBACKS:
Week 11 (08/06/2022):
General feedback (poster design): Overall too much white space, utilize the space.
Specific feedback (poster design): The word "great" is interesting, just need to increase the size and place the credit line by designed rather than just placed it corner, as it is part of the design too.
Week 10 (01/06/2022):
General feedback (exported Illustrator jpg): Inconsistency in thickness.
Specific feedback (exported Illustrator jpg): The letter 'k', 'n', 'm' need to remove the over curved ears because it may cause problems in letter spacing and kerning, also it will looks weird in a text with an extra ornament beside it. The punctuation are also too small.
General feedback (adjusted & exported to Font lab): Very obvious that the thickness are different.
Specific feedback (adjusted & exported to Font lab): The thickness of the diagonal curve strokes have difference in thickness. The punctuation are also too big. The letter 'k' have thinner strokes than the others, need to increase the thickness.
Week 9 (25/05/2022):
General feedback (1st attempt sketch):The pre-sketch looks different types of handwriting only.
Specific feedback (1st attempt sketch):The only one that looks like a typeface is number 4.
General feedback (2nd attempt sketch):The lines are too thin, the thickness of a light typeface is more thicker, when it comes to smaller point size, it will disappears.
Specific feedback (2nd attempt sketch):The 5a design have problems, the gaps will cause problems as they are not wide enough, the ending of the strokes are different (not consistent). The 7th design is consistent because it has no weight, but need to maintain the consistent width of a condensed form. The 8th design letter 'g' is kind of interesting except the ear, but the remaining letters need to maintain consistent width as the letter 'g'.
REFLECTIONS:
Experience
I made some mistakes ever since I sketched the typeface, I made a lot of amendments and adjustments throughout the progressions. It was kind of overwhelming, but in the end I found out it helps me to know what my problems really are, failures allows me to learn. One of the biggest challenge for me is maintaining the consistency for every letters. I digitized the letters manually using pen tool, so it may cause problems for the consistence width of every strokes. After failures and failures, I started to find out the solutions and ways to solve it.
Observations
I observed that creating typeface have so many rules and things to take care of, it needs to be readable and also interesting at the same time. I found out it is not easy to create a typeface, as there are already tons of typeface designs out there, being creative it's not easy. And also need to take care of the readability, consistency are challenging too.
Findings
I learnt to be more careful, considerate while designing, not just typography. Every detail matters, even the smallest dot, line, stroke will made a huge difference in the outcome. Patience also is the key, as I need to keep repeating the steps again and again, after making the mistakes.
FURTHER READING:
Week 8-11 (18/05/2022 - 08/06/2022) : <Typographic Design: Form and Communication>
Fig 47: Typographic Design: Form and Communication book cover
Fig 48: Chapter 9, Typography in Time and Motion
Motion can be shown in printed works by repeating letterforms, changing the directions and so on. Designer also can determine the sequence and pace ,hence, time is the most significant structural element in design. Moving type enables the designer to be more expressive in communication.
Animated letterforms appeared as early as 1899 in advertisements created by Georges Méliès, a French illusionist and filmmaker. Filippo Marinetti explored the concept of speed and motion with type set on diagonal and vertical baselines. Carlo Carrà made collages with layers of typography to communicate the nature of media.
These revolutionary typographic forms being influential to designers who wish to express idea with type in time and motion.
How type changes and moves
Fig 49: Interactive website design by Jason M. Gottlieb
Fixed Position
Variation. Type can change motion even if it does not move across the screen. It can remain the same position while every frame changes in color or other formal quality. Besides, a letter or word can change in typeface, weight, width, transparency or shape. The possibilities of animating a type is endless even it's in fixed position.
Fig 50: high and to the left angle.(Designer:
Tiffany Small)
Camera angle. The perspective of viewer is changed by moving the camera and giving different impressions. A high-angle shot can make the subject seems small or weak, while a low-angle shot can make the subject seems important and powerful.
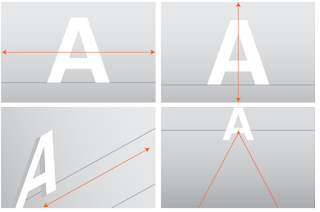
Fig 51: stationary letter 'A' in different camera movement
Camera movement. Some terms used in motion design are borrowed from the film, includes panning, tilting, zooming and tracking. In a panning shot, the camera moves from left to right. A tilting shot, the camera moves forward or backward, or parallel to the action. Zooming allows the camera get closer to the subject.
Movement
Direction. Basic scrolls can move type in a single line from right to left, or from bottom to top.
Rhythm and pace. The time sequence on how typographic content or visual elements can establish a rhythm within it. Rhythm is an action, word, or image that repeated at regular intervals. Pace of a repeated element controls the speed that elements enter the frame.
Transition. It used to indicate the change to a new scene, the passing of time with new text or visual elements. Example, fade-out is a word becomes lighter or darker to match the background so it will disappears, whereas fade-in is increasing the contrast.




.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)











































Comments
Post a Comment