Interactive Design - Exercises/Lecture Notes
30/08/2022 - xx/xx/2022 (Week 1-Week xx)
Yong Kai Yi (0352826)
Interactive DesignExercises
LECTURES
Week 1/ Introduction & Briefing
30/08/2022
During week 1, Mr. Shamsul briefed us the MIB, and explain what this module is all about. He also introduced us what is UI/UX, landing page and so on. Basically, it's like creating a user-friendly website, and what should we take care about during the process. Next, we are required to create an account in Netlify for future assignments.
Week 2/ Surveying the Possibilities
06/09/2022
During week 2, we need to survey various websites and list the good & bad ones. We were assigned as groups and make evaluation/discussions for good and bad websites, 3 each.
During the discussions, we decide to separate into to 2 groups, one for good websites and another ones for bad websites. After choosing the websites, we pasted them into Google Doc and point out why is it bad/good. Lastly, we proceed to vote for 3 goods and bads.
The excel file above is our final decision. After the whole presentation session, listening others group perspective, helps us to know more about what makes a good website GOOD, and what we should avoid. I think a good website must have a clear direction and accessible navigation for users. After opening the website, the first sight is important so the users know what is the website for. One of our bad websites has a issue about language, pointed out by Sofia, I found out that's an actually quite a big mistake as a website especially for international organization. A little detail can affects a lot too. If the language is not international or changeable it may have issues for most of the users, due to unable to understand.
Week 3/ Colors for Web
13/09/2022
1. Monochrome: Consisting of various tints, shades, and saturation.
2. Complementary: Two colors from opposite sides of the color wheel
3. Analogous: Three colors that are next to each other.
4. Triadic: Three colors at the points of a triangle.
Color warmth:
1. Warm colors: contains higher amounts of yellow and red.
2. Cool colors: higher amounts of blue and purple.Color system:
1. CMYK: used in print design. The standard cartridges
2. HEX: uses a six-digit, three-byte hexadecimal description of each color.
(for web) (ex: #000000 black, #fffff white)
Tints and Shades:
fig xx: tints & shades
Hue, Saturation and Lightness:fig xx: hue, saturation & lightness
Color Psychology:
Red> strong, energetic
Orange> warm, happy, friendliness, motivation
Yellow> joy, happiness, sunlight
Green> positive, calm
Blue> trust, reliability, freshness
Purple> royalty, luxury, wealth
Pink> youthful, romantic
Black> has many meanings when used in combination with other colors
White> modern, minimalist
Week 5/ Web Standards
27/09/2022
Week 6/ Adding image in HTML
The Display Property
- The most important are the inline element and block element.
Block-level element
- <div> is the standard. A block-level element starts on a new line and stretches out to the left and right as far as it can.
- Other common block-level elements are p and from, and new in HTML5 are header, footer, section, and more.
- every element has a default display type
- It wouldn't make sense to make an inline div, can use this to customize the display of the element
INSTRUCTIONS
Week 1 (30/08/2022): Introductions
Module Information Booklet:
1. What are the three basic colors that monitors transmit?
Red, Green, Blue
2. How many colors could be referenced by name (e.g., "red") in HTML 5?
147 colors
3. How many different colors are there in the "web-safe" palette?
216 colors
4. Are the majority of people we refer to as color blind unable to see any color at all? Explain.
No. Some can't differentiate red & green, blue, but not all.
5. According to the WebAIM page on color blindness, what is the key to designing sites that are accessible to people who are color blind?
Print based (font needs to be 100% black, and other values should be 0)
Week 5 (27/09/2022): Exercise 1: HTML and CSS Document Development
Tutorial class:
fig xx: create html file
fig xx: creating basic webpage
fig xx: creating basic webpage
fig xx: creating basic webpage
Exercise 1 Progressions:
Week 7 (11/10/2022): Exercise 2: CSS Layout
Tutorial class using Adobe Dreamweaver:
fig xx: import html file into Dreamweaver
manage site> new site> select the folder (which includes the html, images and so on)
fig xx: changing the website background color
Change the background color in <style>
fig xx: changing the website font
Use any typeface from Google Font and copy the links/code from the typeface information in Google Font.
fig xx: adding text-shadow
fig xx: adding text-shadow
Text-shadow requires 4 information, h-offset is the horizontal shadow and v-offset is the vertical ones, the higher the number of pixels, the more obvious the shadows are. blur-radius is how blurry is the shadow, the higher the number of pixels the blurry it gets.
fig xx: using a class name to add text-indent
Adding class name at the paragraph, <p class="first-para">
fig xx: using the id attribute to create a navigation link
Adding id name at the paragraph that wanted to link <h1 id="history">
fig xx: changing the link color
Exercise 2 Progressions:
fig xx: create file
At first, I create the navigation bar first to inform myself how many sections I need to divide to. I also changed the background color.
Then, I divide the headings to h1, h2 and h3, after that I add id name for each headings for the navigation use. Next, I copy the content given by Mr. Shamsul and paste them in <p></p>, in the mean time I also added class name for each 1st paragraph, so that I can add indents after that.
I added the scrolling animation (as taught in tutorial class).
html{scroll-behavior: smooth}
The margin set as auto, to ensure when the window is in different size the margin follows, hence the text and images will not be hidden or blocked.
The font I chose is from Google font, and copy the needed link then paste them in the html file.
the code used was taught in class:
.first-para {text-indent:"30px"}
fig xx: class name
I used the class name for indentation in each paragraph, and font size for the "back" navigation, as I wanted it to be slightly bigger in size than the text, so the navigation can be seen. I also utilized the class name for the keynote speakers' name and where they're from, as I wanted to align their center, but due to the whole body I wanted them in justify, so I added class names for these particular texts to align center.
fig xx:id name
The id name is mainly for navigation purpose. After this exercise, I finally fully understood the different between id name and class name. ID name basically is for one particular text or heading only, and it must be unique. Whereas, the class name is for a group of text or sections, so when changing the style the particular groups the same class name will be the same style.
fig xx: id name
I utilized the id name for the navigation bars.
fig xx: "back" navigation
I added class name for the "back" navigator as per previous statement. I also added <i>for italic to make them more stands out.
fig xx: image
For the image in the keynote speakers part, I align them all in center and maintain the width, but due to different image have different size, so I manually changed the width size to visually in web they look the same size.
<section>is to replace <p>as I wanted the name and where they're from in the same paragraph but different lines, so the line spacing will not be as wide as the paragraph spacing.
Week 8 (18/10/2022): Exercise 3 (Independent learning week)
Website chosen:
fig xx: WWF landing page
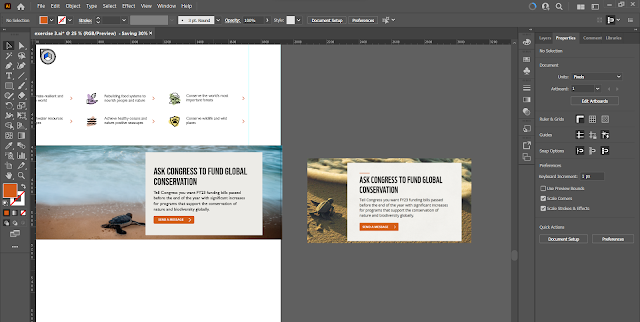
Progressions in AI:
fig xx: header
I observed that the original WWF black header have some texture on it, so I tried to find some texture that is similar to replace it.
fig xx: adding icons
Most icons are download from Miro board and modify the sizes and colors in AI.
fig xx: adding margins
As I need left and right margins the same, so I use rectangle tool with the same width for both sides.
fig xx: observations in WWF landing page
I found that although there are margins in WWF landing page, but not all elements, texts and images fits in the margins, some may exceed it.
Hence, I replicate the same alignment as the originals, as this is a replicate exercise and meant to study from the original landing page.
fig xx: find similar font
Some fonts used in the website may need to pay and buy it, so instead of doing so, I try screenshot the texts and paste it in AI, trying my best to find an alternative ones.
fig xx: alignments
Adding rulers to make more accurate and consistent alignments.
fig xx: adding alternative images
Due to the original image from the website have lower resolution, so I just find some alternative images to replace them.
I use pen tool to draw the organic-ish shape behind the icon to replicate the ones from the website.
fig xx: icons
Although I can't find a same icon as the one used in the website, but I tried find similar and have the same symbolization ones.
fig xx: study the spaces and alignments
fig xx: study the spaces and alignments
Same as the previous method, I screenshot the originals as reference, and study their alignments and white spaces.
fig xx: footer
Last but not least, the footer. The most challenging for me is managing the white space and consistent space for each elements and texts. To prevent inconsistency, I tried to maintain the font size, typeface and so on.
Final outcome:
fig xx: final outcome jpeg
Week 9 (25/10/2022): Feedback sessions
Mr. Shamsul gave feedback for exercises 2, 3, and project 1 one by one.
Week 10 (1/11/2022): Exercise 4: CSS
Tutorial session:
New>html> Manage Site> New Site> Locate the folder created> Save html file as "index.html"
New>CSS> save in the folder created>back to HTML tab> CSS designer >add new source> existing CSS file> link the CSS file from the folder
fig xx: link CSS with HTML
fig xx: CSS
CSS is mainly for style use.
fig xx: aside left and right
The total min-width of the aside-left and right must be less than or equal to 100%.
fig xx: add ID name
Adding ID name to make further edits in CSS for style.
fig xx: add a hyperlink
fig xx: add a hyperlink
Add hyperlinks by using the "link" function from properties.
fig xx: add notes
Adding notes using <!-- -->, so I will not easily get confused because of the messy codes.
fig xx: add images
Experimenting with the placement of the pictures as the instructions didn't specifically mention where to put them, so need to do some experiments and see which fits the best.
fig xx: style in CSS
Start to style with the body background and navigation.
fig xx: column and row style
The column and row is the most struggling part when it comes to CSS.
fig xx: color picker
Choosing the right color palette for the columns, rows, and background.
Final outcome:

















































Comments
Post a Comment