Information Design - Flip Classroom, Exercises
12/01/2023 - 26/01/2022 (Week 01- Week 03)
Yong Kai Yi (0352826)
Information Design
Flip Classroom, Exercises
Flip Classroom, Exercises
INSTRUCTIONS
Module Information Booklet:
fig 01: module information booklet PDF
Week 1 (12/01/2023)
Individual:
Recommend 3 Professional Motion Graphics on the blog with Rationals & Inspirations.
Share personal burnout experience on Blog.
1. Motion graphics by @smmotion1
fig 01: by smmotion1
Rationale & Inspirations:
I like how it keeps repeating the same motion without knowing it, it looks so smooth when it ends like it just started, I won't get bored if I keep repeating it. The graphics are simple and sharp, which helps to show how clean the motion is. It also has depth for each character, we can see how far is the 1st character when the second character's footsteps in.
2. Motion Graphics Infographic - Ahrefs 2D by Logic Motion Graphics
https://www.youtube.com/watch?v=t5wbuS9Wek4
fig 02: by Logic Motion Graphics
Rationale & Inspirations:
The colors are simple but contrast enough to create a hierarchy for the information. The little motions in the background make the whole visual even more interesting. The sound effects are very satisfying too. The clicking motion, tension, and bouncy effects are very smooth, it's satisfying to watch too. The transitions between the white background and the blue background are smooth because the designer used the lines from the background to lead the focal point to another scene.
3. work hard play hard by @deekaymotion
fig 03: by deekaymotion
Rationale & Inspirations:
This short motion video also has the same method as the 1st one, it ends where it started, which makes it very interesting when you didn't even know you are repeating the video. In the first 3 secs (when the character is still working), it has a slowly developed tension there, like we can see the character slowly go down then jump which creates tension there right before the peak of the whole motion video (when the character started to dance). Furthermore, the motions are only applied to some of the elements but not the whole visuals so it doesn't look too messy but looks neat.
4. Emotions - A kinetic typography by PixelValet
fig 04: by PixelValet
Rationale & Inspirations:
It uses very simple distortion, or adjustments on the words to express the meaning of it, it's an exciting text expression motion graphics. The whole video was led by a dot, which makes a very smooth connection between each word. I love how it expressed the texts by using simple animations and colors.
EXERCISE 1: Quantify & visualize data
Progressions:
During week 1, we were asked to bring quantifiable items to the class. Still, due to lack of time, we only can do it at home by ourselves, I chose LEGO at first but the bricks are too big to fit in an A4 paper so I am unable to arrange them in a different or more interesting way.
fig: organizing
fig: quantifying
I used M&Ms as they are smaller in size to fit in an A4 size paper. In the M&M mini there are two sizes in the bottle so I separated them based on size and then quantity.
Flip 1: Different types of infographics & online tools
Group work:
fig 02: flip topic 1 group ppt
Individual work:
We are assigned to find a poorly designed infographic and redesign it using any online tools available. We are allowed to use the templates given by the online websites to help us redesign the infographic with experimentation on the tools available.
Original design found in Google image:
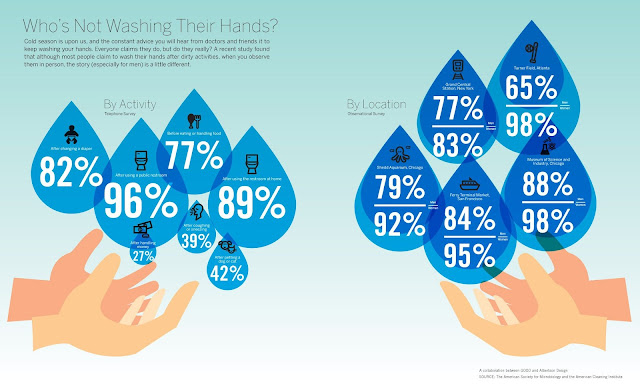
fig 03: chosen picture to redesign
I found this infographic from Google, it shows the data of people who are not washing their hands based on activities and locations. It's a bit messy to read the data given and hard to understand at 1st glance. On the right side (by location), the men's and women's percentages were not contrasting enough, it's hard to let the viewers know that the upper percentages are meant for men and the lower ones are women's. The design is meant to differentiate the smaller percentage have the smaller water drops, but it's hard to read, hence I thought that arranging them from top to bottom will be better, as people tend to read from up to down and left to right.
Redesigned infographic:
fig 04: redesigned infographic using Canva
Week 2 (19/01/2023)
Flip 2: Saul Wurman’s L.A.T.C.H
LATCH group PPT:
fig 05: flip topic 2 group PPT
EXERCISE2: LATCH individual infographic poster
Research/ Progressions:
fig 06: compiling data
After researching what topic I wanted to do, I started to compile and arrange the informations.
fig 07: composition
I used the same color palette as the album's concept and using PS to trim the artist out. Then, I started to explore on how to composite the poster as the information is too much.
fig 08: add information
Due to the lengthy information, I shortened them into key points and arranged them following TIME.
The left part is the main achievements and the right part will be the countries where this album top in iTunes. (CATEGORY)
fig 09: design the map
I used the icon to point out all the 52 countries on the world map (LOCATION) as I thought stating the country name on the map will be messy so I used icons instead.
Then, I included all the countries' names by following their ALPHABET.
1st outcome:
fig 10: 1st outcome
I felt like the outcome was a bit odd so I tried another attempt.
Final outcome:
fig 11: final outcome
Final outcome after feedback:
fig 12: final outcome after feedback
Week 3 (26/1/2023)
Flip 3: Miller’s Law (Chunking)
Group PPT:
Week 4 (2/2/2023)
Flip 4: Manuel Lima's 9 Directives Manifesto
Group PPT:
FEEDBACKS
(LATCH poster)
1st version: a little more contrast in size. also, consider using up the negative space
2nd version: is better. Once again, make sure it's legible ok? the new info at the bottom is quite obscure
3rd version: much better
REFLECTIONS
Planning layout and composition is my weakness, these exercises really train these kinds of mindset and sense. It was quite difficult for me throughout all these tasks but still came all the way until the end. There are a lot of theories and stuff that need to understand during the lectures, so it was quite fun and interesting to listen to, as all those kinds of stuff are really new to me.


.jpg)












Comments
Post a Comment